ボタンで金額表記を三段階で切り替えたい
- u st
- 2024年3月27日
- 読了時間: 2分
更新日:2025年8月30日
以前、Qlik Senseのボタンチャートで金額表記を切り替える方法をご紹介しました。
今回は応用編として、1つのボタンで「一円」→「千円」→「百万円」と
三段階で単位を切り替えられるように設定します。
1.変数の作成
ボタンチャートに埋め込む変数を作成します。
①左下の「変数」アイコンを選択します。

②[新規作成]を選択後、任意の名前「vYen」、定義に「1」を入力し、右下の[作成]を選択します。
※定義に「1」と設定しておくことで、デフォルトで変数に値「1」を引き渡します。
つまり、ボタンを選択していない状態では、1円単位で表示されます。

2.ボタンチャートの作成
①ボタンチャートを配置し、右側のプロパティパネルから
[アクションとナビゲーション]を選択後、[アクションの追加]を選択します。

②下記のように設定します。
[ラベル]:単位切り替え(任意)
※ラベルは、行うアクション自体に名前を設定します。
[アクション]:変数値の設定
[変数]:「1.変数の作成」で作成した「vYen」
[値]:if($(vYen)=1,1000,if($(vYen)=1000,1000000,1))
※[値]は、ボタンをクリックした際にどのような値を変数に引き渡すか指定できます。
今回は、変数「vYen」が 1 の時にボタンをクリックすると変数「vUnit」の値が 1000 になり、 1000 の時にクリックすると 1000000 になり、それ以外の時は 1 になって
チャート上の数値が切り替わるという設定です。

③[スタイル]-[基本設定]-[ラベル]に下記を入力します。
If(vYen=1,'金額単位:円',If(vYen=1000,'金額単位:千円','金額単位:百万円'))
※[スタイル]のラベルは、ボタンチャート自体に表示する名前を設定します。
今回はvYenが1のときに「金額単位:円」を表示し、1000のときは「金額単位:千円」を、
それ以外の時は「金額単位:百万円」を表示するような設定です。

2.チャートの作成
作成したボタンを使って、金額の単位表示を切り替えるチャートを作成します。
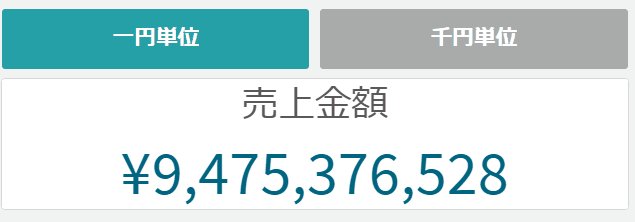
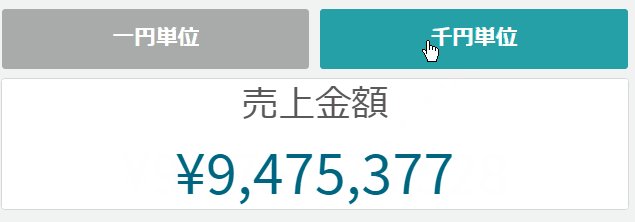
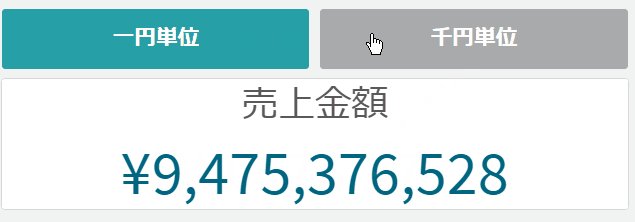
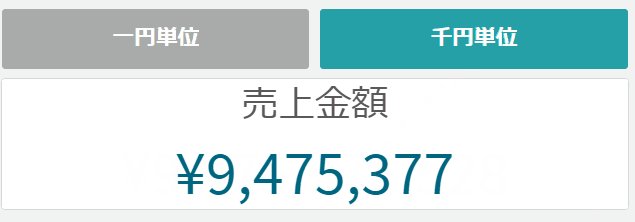
①任意で、売上金額のKPIチャートを作成します。
②[データ]を選択し、[メジャー]の[数式]に「Sum([売上]) / vYen」を入力します。
※ボタンを押すことで、先ほどボタンの値に埋め込んだ「1」や「1000」が
ここの数式のvYenに反映されるイメージです。
ex)ボタンを押すと、vYenが1、1000、1000000に切り替わる。

以上が1つのボタンで金額単位を三段階で切り替える方法です。
是非ご活用ください!